Designing an animation tool for children
After working on Gepeto’s visual identity; I was invited to join the team once again this time as a UX/UI designer to help them create their iOS application.
In order for us to create a suitable animation app and an engaging platform for children, we needed to immerse ourselves in the world of storytelling applications to get a better understanding of the audience wants and needs.
Through quantitative and qualitative research, we were able to identify a few interesting facts:
Unique approach
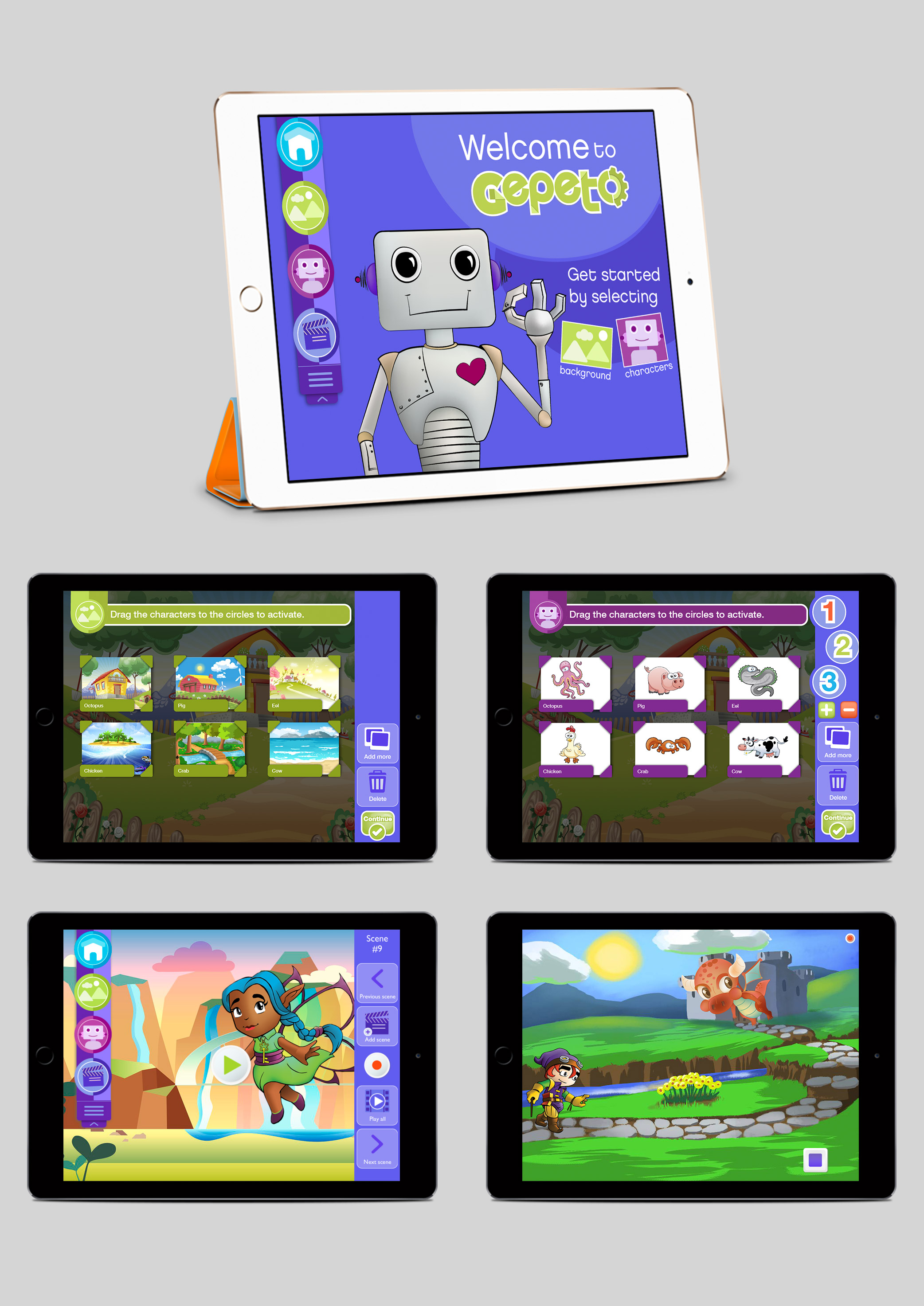
after a comparative matrix with our closest competitors, we realized that Gepeto’s main differentiating factor is that it allows kids to create stories without any guidelines or limitations. Users could create an animation based on the native content of the app or any other graphic, like hand drawings, by taking a picture of it.
Narrow it down
Our user target range was too wide. While doing some initial user testing, we found that depending on the content -especially the illustration’s style- we would attract different kind of users segregated mainly by age and gender.
Simplify or die trying
Even though we know that most children excel at using technology nowadays, some of the animation and AR -Augmented Reality- features were rather complex. We found that many actions paths that were essential for this product were specially challenging for most people.
Mobile and design to touch
Users required a physical marker with a QR code to use the AR component. We needed to find an innovative way to distribute the markers along with the app, plus design an innovative method to link these markers to any character the users choose.
Exploration, functionality and innovation
We started by creating a feature and functionality document to outline hierarchy, user flow, and different ideas that we had at the time about how to solve some of the problems we had. We used all this information to design a storyboard that helped us identify how the interface changed in reaction to our user’s action.
Because we needed to showcase the app to stakeholders and investors as well as users and developers to get feedback, we opted to move from sketches/storyboard to rapid prototyping; mainly because we needed to clearly communicate the design and wireframes were not well suited to show dynamics and interaction.
This allowed us to create a working prototype in a short amount of time, making it easier to carry out usability testing and get better feedback in return. But even more important, we were able to demonstrate how the product works in front investors giving more credibility to the product and the company.
Gestures can enhance the experience
Of course, this design was all about the AR experience but in the process we learned that it required certain conditions for it to work at its best.
For starters, it was a juggling act for kids to balance iPad and markers at the same time so, it was necessary to rest the device on top of a stable surface. Not wanting to restraint the user’s playtime, we developed a more approachable concept by complementing the AR with a touch based experience while recording; this give the user the option to switch between touching to move the characters or using the physical marker depending on what the situation is.
On the other hand, we needed to educate the user as to how digitally attach different characters to each QR marker and to identify the markers among each other. Our solution was to pair every QR with an specific character slot by using the same colour as a differentiator. This way characters could be easily swapped digitally while markers could be reused on another play session.
Successful traditional qualities
Even though we’re still experimenting with different gaming models for Gepeto to try to make it feel more like a game instead of a tool, we kept working with the same formula in mind: Developing strong characters that allows children to create fantastic storytelling.
The results we got from or original design were outstanding. It gave the company the opportunity they needed to grown beyond the initial phase, acquiring contacts at companies like CBC Toronto, TFO Montreal, Toronto Library and winning a grant from the Canadian Media Fund for experimental development.
Tools used: Adobe suite: Illustrator, Photoshop, After Effects - Invision - BaseCamp - Omnigraffle